GhostPay
Design Challenge
Modern day finance technology has provided a wide variety of payment methods that are at our disposal, including in-app currency and deregulated digital currency. However, the majority of the masses have yet to embrace the idea of cryptocurrency — as either an investment tool or as a regular payment method.
Client
With the exclusive nature and uncertainty of cryptocurrency, most people find it unnecessary and separate from their personal lives. GhostPay is a startup that aims to change this mindset through a mobile app that helps make trading and transfer of cryptocurrency simple and easy to understand. They want to reverse the negative stigma associated with digital currency, and instead legitimize it to benefit users across many industries.
User Need
GhostPay wants to give the user select choice in which cryptocurrencies they transfer, deposit, store, and spend at participating locations. They especially want to stay away from chip cards to maintain quick anonymous transactions (ghost-payments). The app should also provide the user with a better experience; this led to tackling problems that currently prevent people from entering the crypto sphere.
Deliverables
Low-fidelity mobile application with two functionalities:
Ability to trade and make payments
Secondary feature recommendation
Constraints/Role
Timeline: 11-day design sprint
Role: UX Designer and Researcher
Research
♦️User Interviews
To begin the design process, I first conducted both guerrilla and familiar user interviews to understand the targeted user base, which was anyone and everyone. The interview questions were split into three main topics
What are their habits regarding using mobile phones to handle financial transactions (between friends, vendors, etc.)?
What kind of security concerns users have regarding financial institutions and apps that they use?
What were their thoughts on the use and viability of cryptocurrency?
Each topic included questions that drilled further into specific behaviors and concerns. I conducted 11 in-depth interviews with 5 women and 4 men, with ages ranging from 22 to 50+. I then used an affinity map to visualize and group interview findings.
♦️Affinity Map Takeaways
The mobile transaction experience is often convenient due to popularity and simplicity.
People are financially conservative, especially when there’s unfamiliarity outside of their comfort zones (including uncertainty on currency valuation).
There is discomfort with the concept of finance and technology because of a lack of education.
There is a high barrier of entry into the cryptocurrency world and not enough incentive.
My recommendation for the additional feature was to create a space for users to be able to interact with crypto without being financially impacted in a way that will educate and familiarize the user with the concept of cryptocurrency.
*for more details on my research methodology for this project, please visit the full case study here.
Rapid Prototyping
Hypothesis
The ideal state for GhostPay is to have a large but informed user base that is comfortable utilizing cryptocurrency as a main form of payment. To go from present state to ideal state, the app needs to have a user experience that is intuitive, is simple and focused, and provides the user a sense of control:
The average user needs a way to gamify their experience with cryptocurrency because it is currently outside of their comfort zone.
♦️Rapid Prototyping
Within less than one week, I iterated on my prototype twice, from user flows and wireframes to paper prototype, then to a mid-fidelity clickable prototype in Balsamiq. Having drawn out the process flows for a few relatively simple functions within the first step, I was able to translate screens into the next iteration with changes made from user feedback, and again for the final prototype. I conducted guerrilla usability tests due to time constraints, but still gained valuable feedback that made certain process flows more efficient.
User and Wire Flows
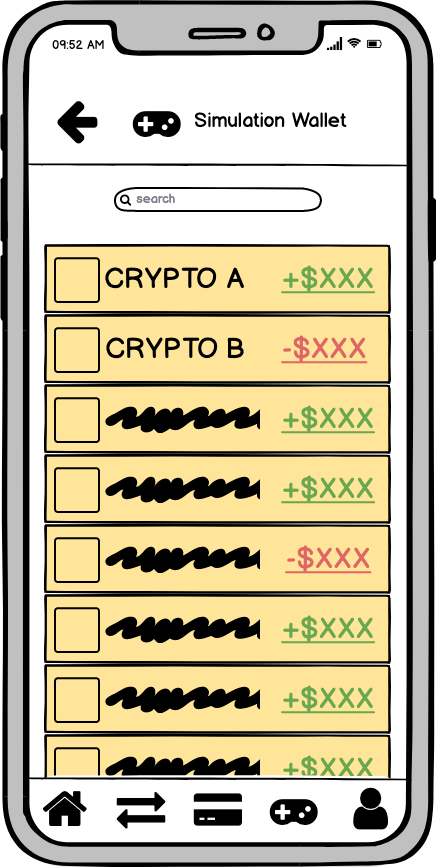
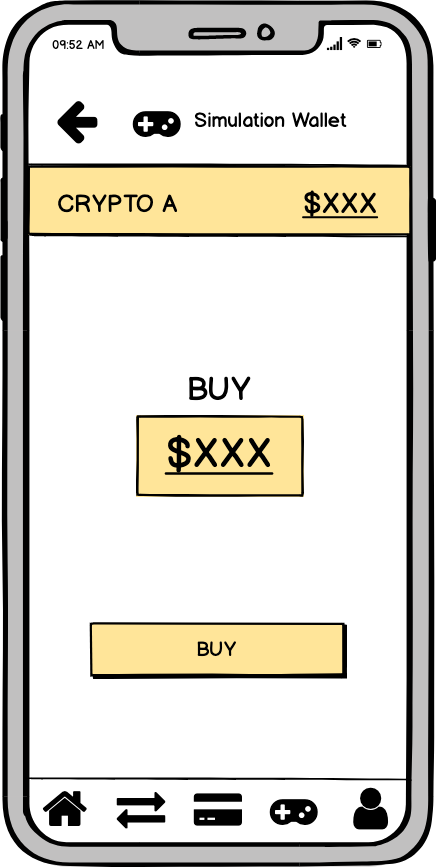
Of the two primary functionalities requested, I focused most of my efforts on the one that was well-defined: the ability to trade and make payments using the application. Since the task was relatively simple, creating a user and wire flow for this functionality was quick. To gamify the cryptocurrency experience, I propose a simulation wallet that shares the same functionality as actual trading - but without imposing a financial burden.
The simulation wallet looks very much like the trading functionality — and that is intentional. The main difference between the two is the lack of actual funds being used to purchased simulated cryptocurrency. Another difference is that when selecting a specific currency to “buy”, the user will be informed of his or her own transaction history rather than current news. This is intentional in that as the user continues to utilize this function, they are able to more directly keep track of their simulation wallet progress.
Wire flows of the two main functionalities
Feedback and Changes Made
Going through the wire flow process, I noticed flow inconsistencies between different pages, and adjusted as such based on ease of use and understanding from the user’s perspective. After receiving feedback on icon and button placement for more fluid user flow, I was able to begin on the next iteration.
Paper Prototype
Mobile screen paper prototypes
Testing and Changes
I relied on feedback from potential users on the flow of user/app interaction. One of the suggestions I received was the placement of the user’s transaction history, placing it as a direct link from the wallet management page rather than a layer behind the information page. Incorporating this feedback as well as others from the wire flow, I created a paper prototype that provided a cleaner visual of the iterated app.
Future Iterations
Through user research, I realized that most people avoid what they don’t understand, and so to absolve this barrier, I introduce a gamification function in form of a simulation wallet. Actual usability testing was not a major focus for this project because using cryptocurrency is currently an exclusive and elite hobby. For future iterations, I have the following suggestions:
Develop a high fidelity mockup and deliver a fully functioning MVP
Conduct further and more robust usability testing
Incorporate functionality to add and manage personal bank accounts/credit cards
Create an incentive program within the simulation function to attract more users
Things I Learned:
♦️User Interviews
Conducted guerrilla interviews and in-person interviews with appropriate length questions that aimed to understand the target user base.
♦️Affinity Mapping
Synthesized interview data points to understand reasons for lack of interest and participation in the crypto sphere, and provide an actionable solution that acknowledges reasons.
♦️Rapid Prototyping
Iterated on user flows and wireframes to produce testable paper prototypes, that were then translated into a Balsamiq clickable prototype within the span of less than one week.